
안녕하세요? 우주예요.
오늘은 티스토리 블로그 포스팅에
사용되는 링크 버튼을
예쁘게 꾸미는 방법에
대해 알아보려고 해요.
티스토리에서 포스팅을 작성하며
관련된 사이트를 소개하고자 할 때,
링크 버튼을 활용하게 되는
경우가 많아요.
일반적으로 티스토리의
기본 링크 기능을 사용하면
URL 주소와 글자만
초록색으로 표현되는데요,
이를 그대로 사용해도 문제는 없지만,
링크 버튼을 조금 더 아기자기하고
독특하게 꾸미게 되면 독자들이
글을 읽는 동안 더 편안한 눈길을 제공하고,
더불어 클릭률을 높이는 효과까지
기대할 수 있어요.
그래서 오늘은 티스토리 링크 버튼을
예쁘게 꾸미는 방법,
그 중에서도 가장 간단하게
접근할 수 있는 CSS를 활용한
버튼 만들기를 알려드리려 해요.
매우 간단한 방법이예요.
함께 따라하며 티스토리 블로그의
링크 버튼을 더욱 독특하고 예쁘게 볼까요?
링크버튼 만들기
티스토리에서 링트버튼을
가장 편하게 만드는 방법은
사이트를 이용하는거예요.
사이트는 아래 버튼을
꾸욱~ 눌러주세요!!
버튼 만드는 사이트
위의 링크를 눌러
"button generator"
사이트에 들어가요.

왼쪽에서 원하는 디자인을
골라요.

우측에 보면 버튼
디자인을 조정할 수 있는
상세 설정이 있어요.

디자인 수정이 완료되었다면?
코드 가져오기를 눌러요.
그러면 아래와 같은 링크에 관련
코드가 나와요.

위는 HTML 코드이며,
아래는 CCS 코드예요.
CCS를 먼저 복사해요.
CCS 코드 적용 방법
블로그관리 ->
스킨 편집 ->
HTML편집 ->
CSS 편집을 눌러요.

상단에서 CCS를 누르고
가장 아랫 부분에
위에서 복사한 CCS 코드를
넣어줘요.
그리고 저장!!
CCS를 적용했으면
이제 서식을 만들어
포스팅 해야겠죠?
블로그관리 ->
서식 관리 ->
새 서식 쓰기 클릭!!


모드는 HTML로 적용!!
버튼 만드는 사이트에서
HTML부분 코드를 복사해서 넣어줘요.
그리고 하단에 있는
완료 버튼을 눌러줘요.

서식에 링크 버튼이 만들어 졌죠? ㅎㅎ
이제 거의 다 왔어요!!
셋팅이 끝났다면?

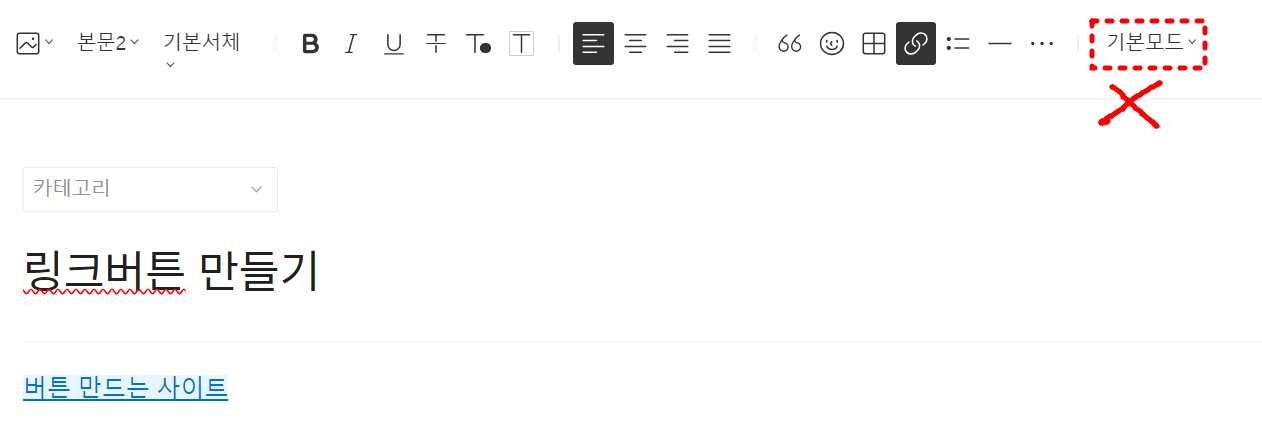
상단에 점 세개 보이시죠?
점을 누르면 아래 서식이 생겨요.

방금 만든 링크버튼을
눌러요.

여기서 주의하실점은
기본모드에서 보면 안되구요.
HTML로 바꿔줘야해요!!

중간에 보면 #이 보이죠?
#을 원하는 링크주소로
바꿔야해요.

#이 지우고
주소를 넣었어요.

이렇게 바로갈 수 있는
링크 버튼이 완성됐어요!!
여기까지 완료 되었다면
완료 버튼을 누르면 완료!!

여기서 주의 하실점은
글쓰기 화면에서는 버튼이 글처럼 보여요.
미리 보기 또는
완료버튼을 눌러야
제대로 된 버튼을
볼 수 있어요.
오늘은 디자인 및
빠른 링크 연결이 가능한
링크 버튼을 만들어봤어요.
영어 코드가
많이나와서
어려워 보일 수도 있지만
하나씩 하나씩 해보면
어렵지 않아요.
그리고 자주쓰는 서식의
코드를 만들면 클릭 몇번으로
예쁜 링크버튼을
만들수 있어요!!
이런 디테일 하나가
우리의 포스팅의
퀄리티를 높여줄거예요!!

'IT 정보 > 티스토리&네이버블로그' 카테고리의 다른 글
| 티스토리 블로그 컨셉 결정하기: 당신만의 블로그 아이덴티티 찾기 (0) | 2023.11.10 |
|---|---|
| 티스토리 블로그 순위 차트 확인 방법 : 블로그차트 (0) | 2023.11.07 |
| 네이버 서치 어드바이저에 티스토리 등록 방법(노출 광고 수익 높이기) (0) | 2023.10.30 |
| 네이버 블로그 VS 티스토리 블로그 차이점 알고 싶으신분 여기요~~ (feat 장단점) (0) | 2023.10.25 |



